With the power of Copilot, I wanted to challenge myself to make a small app using only Copilot. For this challenge, I want to create a simple random quotes app that also displays the sentiment of the quotes.
Setting up the project
I choose basic HTML, CSS, and jQuery(ajax) since they are the tools, I am most familiar with to help me better evaluate Copilot’s performance.
Setup Files We Need
- index.html
- jquery.min.js
- style.css
- custom.js
HTML Generated By Github Copilot
The above code changed according to our project.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
<!-- add bootstrap5 style link-->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha3849aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
</head>
<body>
<!-- quete generator html design-->
<div class="container">
<div class="row">
<div class="col-md-12 mt-3">
<div class="jumbotron">
<h1 class="text-center">Quote Generator</h1>
<p class="text-center">
<a href="#" id="generate" class="btn btn-outline-dark p-2f">Generate Quote</a>
<!-- hide div for quote and auther -->
<!-- loader div -->
<div id="quote" class="hide">
<p id="text"></p>
<p id="author"></p>
</div>
</p>
</div>
</div>
</div>
</div>
</body>
</html>
<!-- basic jquery cdn-->
<script src="jquery.min.js"></script>
<script src="custom.js"></script>
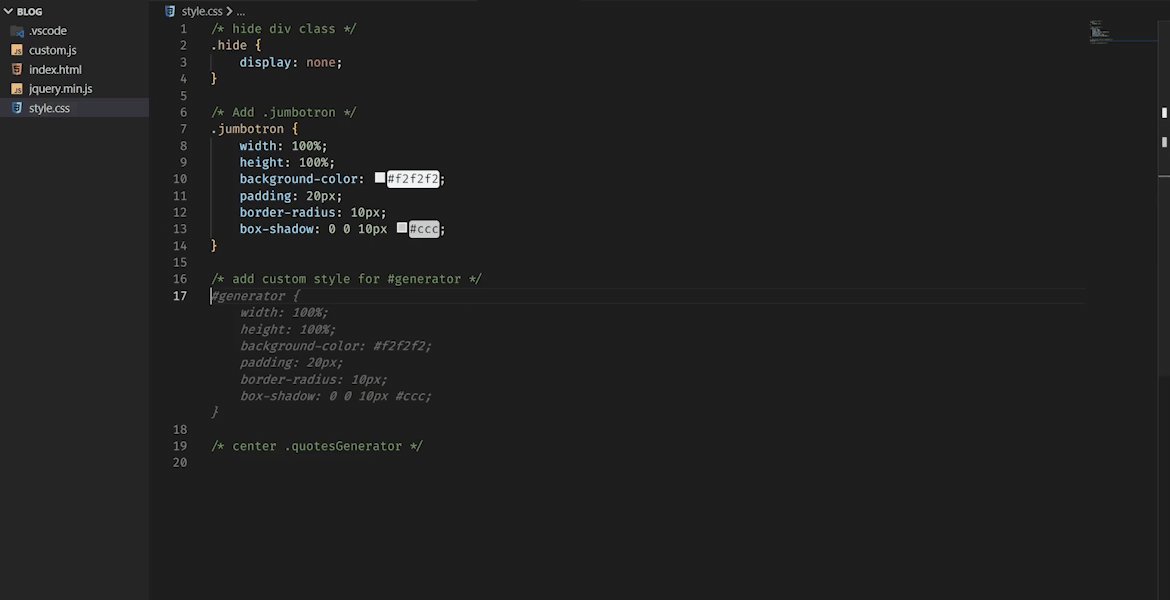
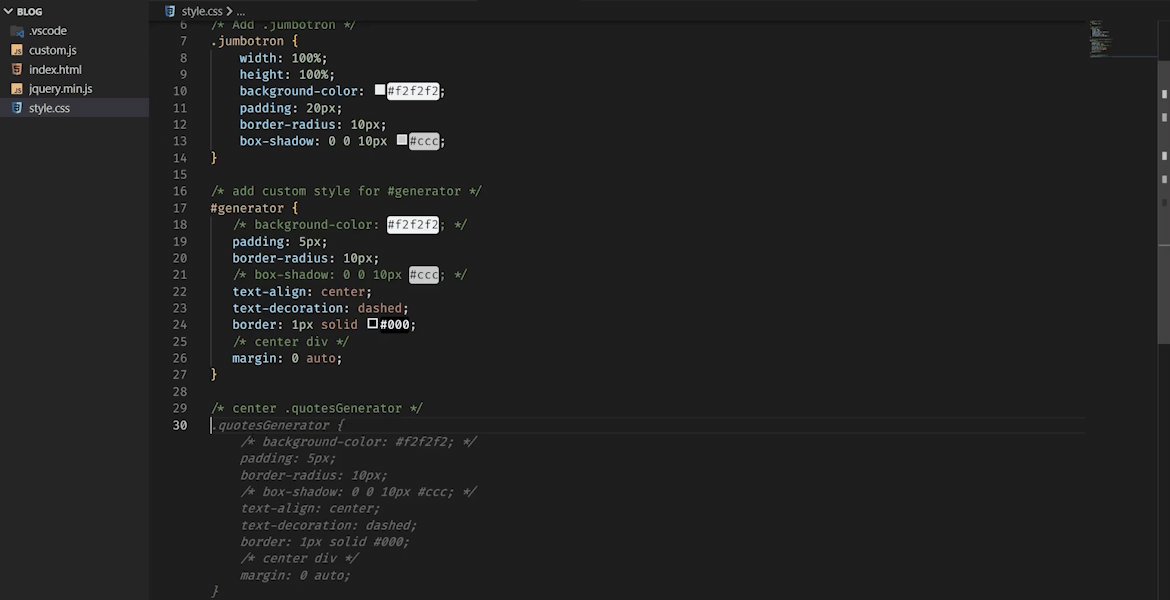
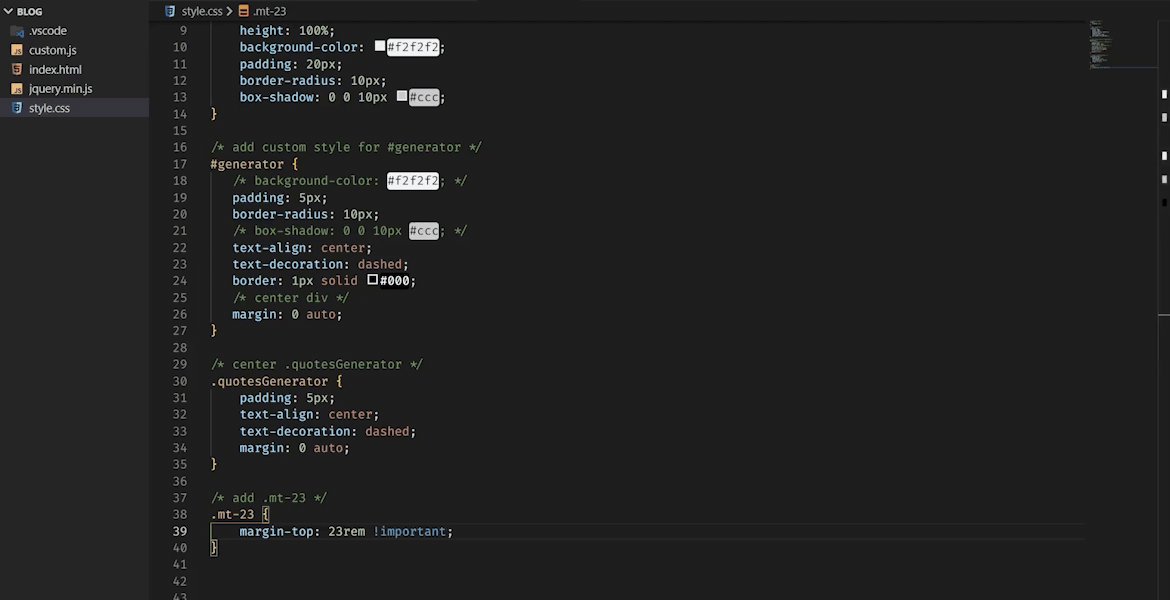
CSS Generated By Github Copilot

Above CSS changed according to our project.
/* hide div class */
.hide {
display: none;
}
/* quote generator html design css for index.html page*/
.jumbotron {
width: 100%;
height: 100%;
background-color: #f2f2f2;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px #ccc;
}
/* add custom style for #generate */
#generate {
padding: 5px;
border-radius: 10px;
text-align: center;
text-decoration: dashed;
border: 1px solid #000;
margin: 0 auto;
}
/* center div.quotesGenerator */
.quotesGenerator {
padding: 5px;
text-align: center;
text-decoration: dashed;
margin: 0 auto;
}
.mt-3, .my-3 {
display: table-cell;
vertical-align: middle;
}
.row { display: table !important;
width: 100%;
height: 950px;
}
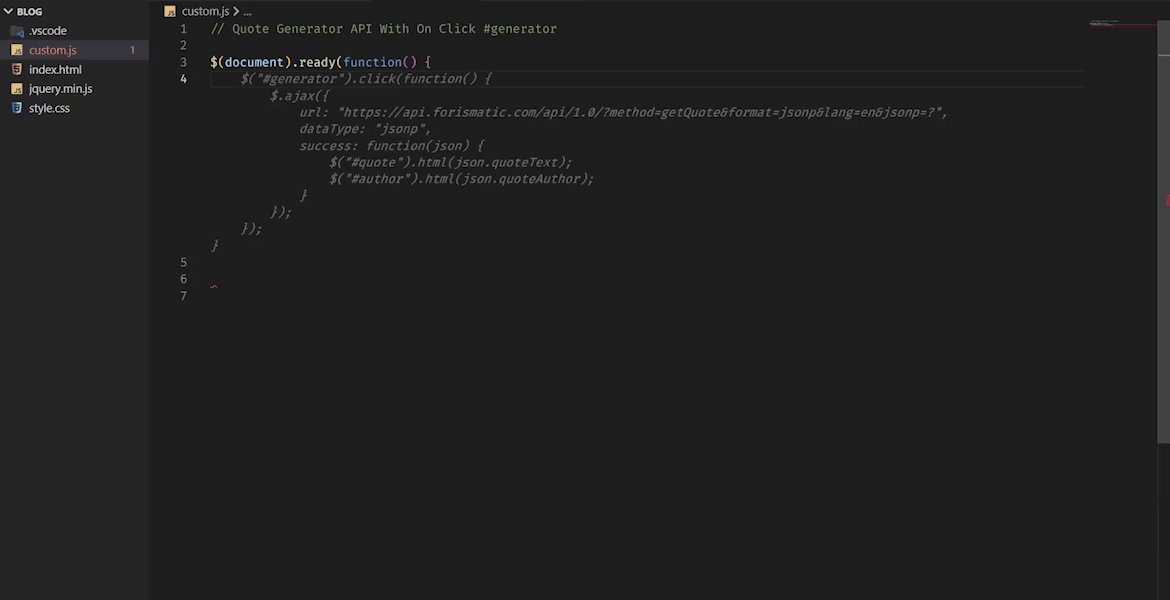
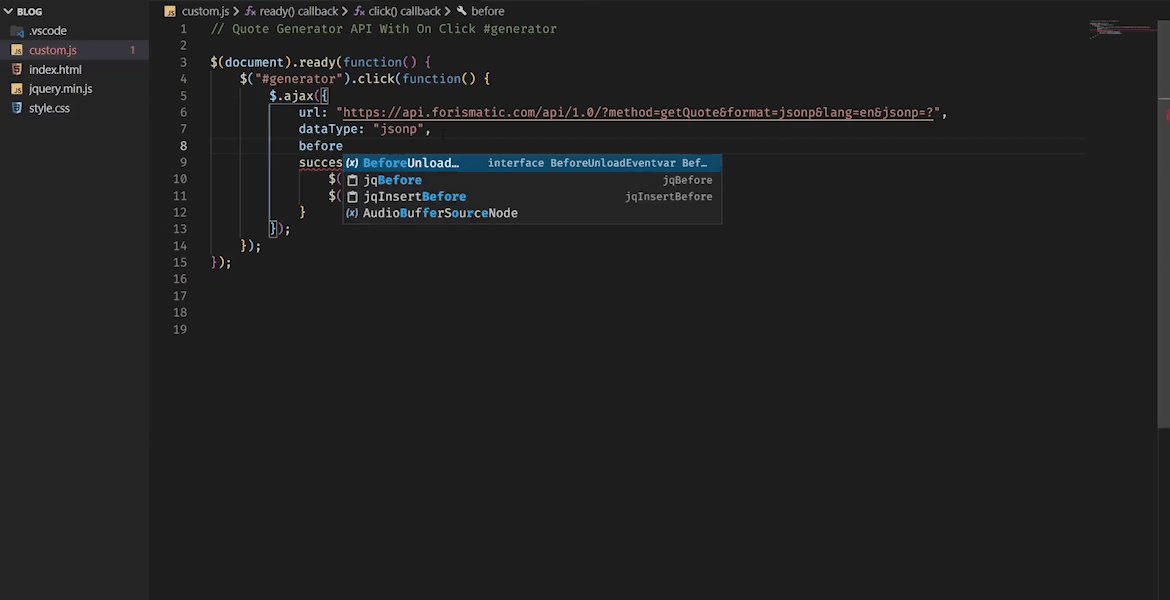
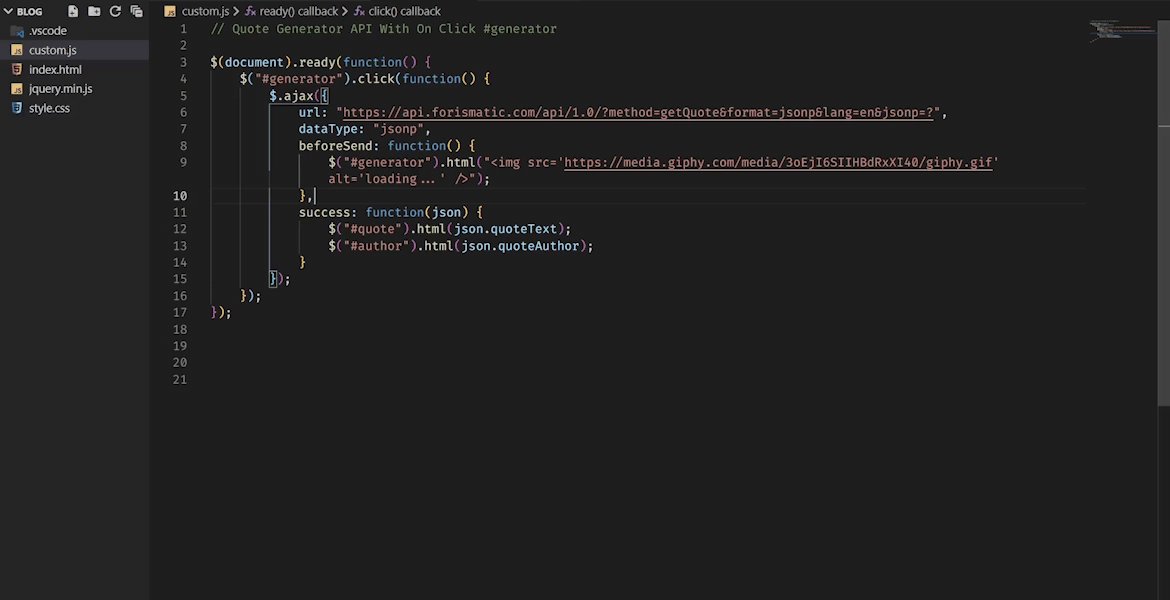
Quote API Generated By Github Copilot

Above code changed according to out project.
// quote generator api
$(document).ready(function () {
// above quote generator api using ajax
$("#generate").on('click', function () {
$.ajax({
url: "https://api.forismatic.com/api/1.0/?method=getQuote&format=jsonp&lang=en&jsonp=?",
type: "GET",
dataType: "jsonp",
beforeSend: function () {
// show first quote by default
$("#quote").removeClass("hide");
// set time out for the loading
$("#quote").html("<div class='text-center'><div class='spinner-border text-primary' role='status'>
<span class='sr-only'>Loading...</span></div></div>");
},
success: function (data) {
// remove the previous quote hide class
// remove hide class from the quote
$("#quote").removeClass("hide");
if (data.quoteAuthor !== "") {
var auther = '-'+data.quoteAuthor;
}
$("#quote").html('<div class="quotesGenerator p-3"><p class="text">' + data.quoteText + '</p>' + "<p class='auther'>" + `${auther}` + "</p></div>");
},
// add success class to the quote
});
});
});
It’s important to have a clear understanding of what to expect from Copilot, because it’s just a tool and developers can’t just rely on the first suggestion it gives
Conclusion
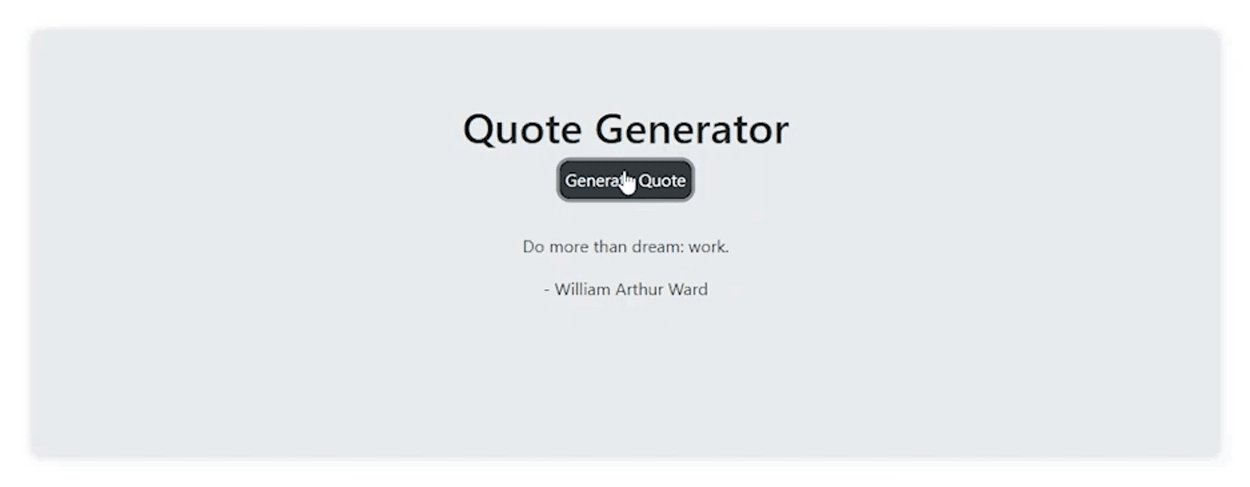
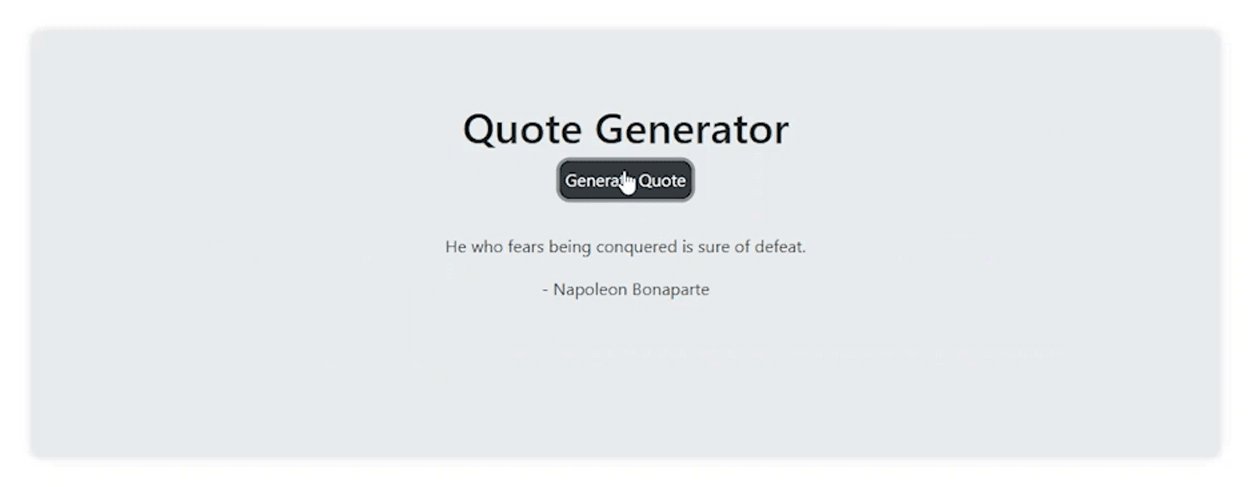
After trying out my simple quote generator application, I found that Copilot was helpful enough to create a simple application.

I didn’t have high expectations and initially thought I would need to change a lot of code to get the app to work.
However,Copilot surprised me. In some places, it gave me nonsense suggestions, but in other places,the suggestions were so good that I can’t believe Copilot made them.