React Native is an open-source mobile application framework created by Facebook. It is used to develop applications for Android, iOS, Web, and UWP (Windows) providing native UI controls and full access to the native platform. Working with React Native requires an understanding of JavaScript fundamentals.
Get started with React Native by installing the required tools
1.Install Visual Studio Code (or your code editor of choice).
2.Install Android Studio for Windows. Android Studio installs the latest Android SDK by default. React Native requires Android 6.0 (Marshmallow) SDK or higher. We recommend using the latest SDK.
3.Create environment variable paths for the Java SDK and Android SDK:
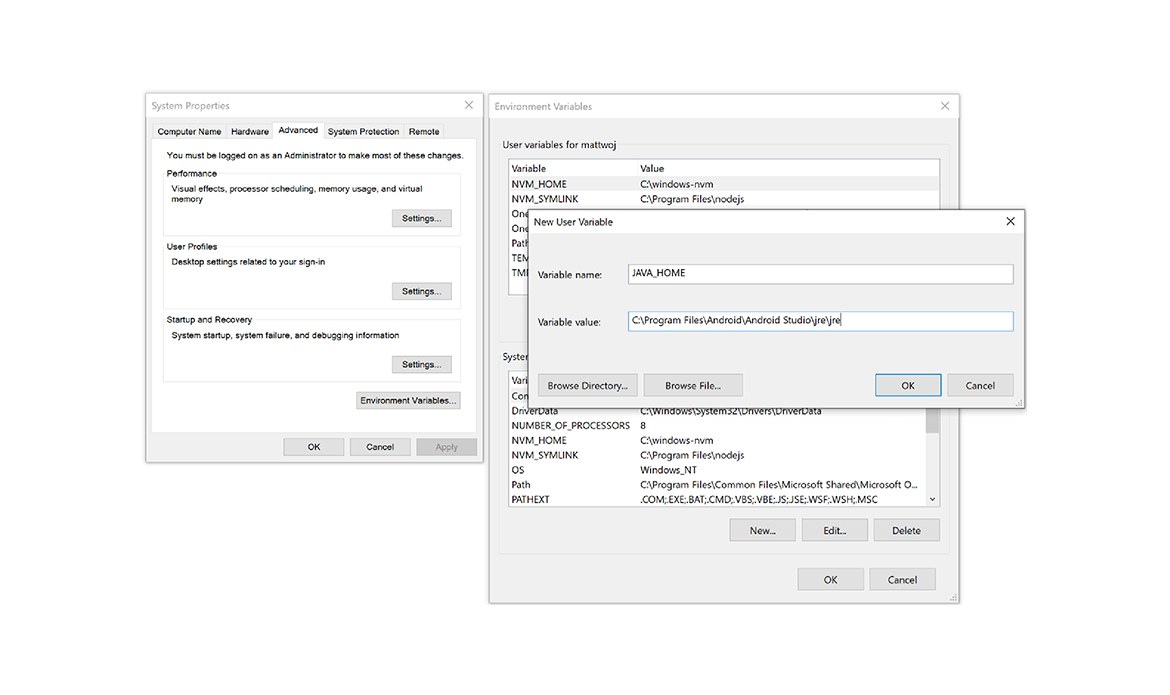
In the Windows search menu, enter: “Edit the system environment variables”, this will open the System Properties window.
Choose Environment Variables… and then choose New… under User variables.
Enter the Variable name and value (path). The default paths for the Java and Android SDKs are as follows. If you’ve chosen a specific location to install the Java and Android SDKs, be sure to update the variable paths accordingly.
JAVA_HOME: C:\Program Files\Android\Android Studio\jre\jre
ANDROID_HOME: C:\Users\username\AppData\Local\Android\Sdk

4.Install NodeJS for Windows You may want to consider using Node Version Manager (nvm) for Windows if you will be working with multiple projects and versions of NodeJS. We recommend installing the latest LTS version for new projects.
Create a new project with React Native
1.Use npx, the package runner tool that is installed with npm to create a new React Native project. from the Windows Command Prompt, owerShell, Windows Terminal, or the integrated terminal in VS Code (View > Integrated Terminal).
npx react-native init MyReactNativeApp
2.Open your new “MyReactNativeApp” directory:
cd MyReactNativeApp
3.If you want to run your project on a hardware Android device, connect the device to your computer with a USB cable.
4.If you want to run your project on an Android emulator, you shouldn’t need to take any action as Android Studio installs with a default emulator installed. If you want to run your app on the emulator for a particular device. Click on the AVD Manager button in the toolbar.
5.To run your project, enter the following command. This will open a new console window displaying Node Metro Bundler.
npx react-native run-android
6.To modify the app, open the MyReactNativeApp project directory in the IDE of your choice. We recommend VS Code or Android Studio.
7.The project template created by react-native init uses a main page named App.js. This page is pre-populated with a lot of useful links to information about React Native development. Add some text to the first Text element, like the “HELLO WORLD!” string shown below.
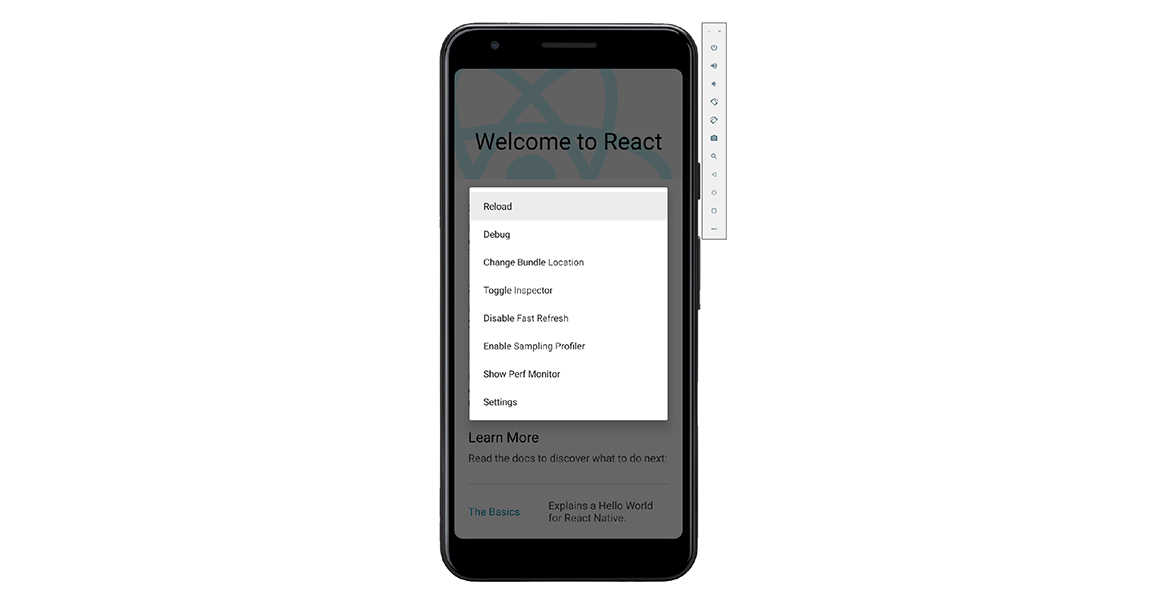
Reload the app to show the changes you made. There are several ways to do this.
8.In the Metro Bundler console window, type “r”.
In the Android device emulator, double tap “r” on your keyboard.
On a hardware android device, shake the device to bring up the React Native debug menu and select ‘Reload’.